En 2019, 60% des recherches Google proviennent d’appareils mobiles.
Les smartphones et tablettes ont en effet envahi le quotidien des utilisateurs et sont aujourd’hui de plus en plus privilégiés à l’ordinateur pour rechercher des informations. Google l’a bien compris et accorde aux mobiles une importance grandissante. Ainsi, la compatibilité mobile et l’indexation Mobile First font partie, en 2019, des principaux facteurs d’un bon référencement et d’un taux de conversion élevé.
La compatibilité mobile, ça veut dire quoi ?
La compatibilité mobile est le fait qu’un site web soit totalement adapté à la navigation et à la consultation depuis un mobile ou une tablette. Cette compatibilité dépend de plusieurs critères, tels que la vitesse de chargement, l’expérience utilisateur ou les liens.
70 % des sites ont une vitesse de chargement supérieure à 7 secondes. Parallèlement, 53 % des mobinautes quittent un site lorsque la vitesse de chargement de la page est supérieure à 3 secondes.
SEMRush
Cela prouve l’importance de la vitesse et de la facilité de navigation sur les performances de votre site mobile.
Comment le rendre compatible ?
Il existe plusieurs méthodes pour rendre son site compatible sur mobile.
- Responsive Web Design : le code HTML et l’URL restent inchangés quel que soit l’appareil. Seul l’affichage change automatiquement pour s’adapter à la taille de l’écran utilisé.
Google conseille d’utiliser le Responsive Design. En effet, il permet de s’adapter à tous les types d’appareils tout en adressant le même contenu que sur PC.

- Diffusion dynamique, ou dynamic serving : cette technique garde l’URL du site desktop, mais crée un code HTML propre à chaque type d’appareil utilisé.
Elle permet ainsi de personnaliser la mise en page du site pour chaque écran et d’offrir une expérience utilisateur plus agréable. En revanche, elle nécessite une duplication du contenu, ce qui complique la mise à jour du contenu de toutes ces nouvelles versions créées.
Cette technique est donc pertinente s’il est nécessaire d’effectuer des changements uniquement sur certains écrans, sans en affecter les autres.
- URL distinctes : il s’agit de créer un site mobile différent de votre site d’origine en utilisant des URLs différentes pour chaque appareil de navigation. Un code HTML distinct est affiché sur chaque écran et sur des URL distinctes. Cette technique est moins fréquente car elle demande plus de travail.
L’Index Mobile First de Google
En mars 2018, Google avait annoncé un changement de son algorithme avec la sortie de l’Index Mobile First. Avant cet index, le positionnement des sites web sur le moteur de recherche dépendait de l’analyse des versions desktop des sites.
Désormais, c’est la version mobile qui détermine le ranking de votre site sur Google mobile et desktop.
Quelles conséquences de l’Index Mobile First sur le SEO ?
- Si un site internet ne détient pas de version mobile : Google garde la version desktop pour le ranking. Il n’y a donc pas de conséquences.
- Si les versions mobiles et desktop partagent le même contenu : il ne devrait pas y avoir de changements, à condition que la version mobile soit facilement navigable.
- Si les deux versions ont une URL différente : il est important de vérifier l’optimisation de la version mobile pour éviter de perdre des places dans le ranking Google.
Comment optimiser votre version mobile ?
- Améliorez la vitesse de chargement de votre site
La vitesse de chargement des pages sur votre site est essentielle pour offrir une expérience utilisateur optimale. Il faut donc essayer de respecter les attentes des utilisateurs qui attendront rarement plus de 3 secondes pour le chargement d’une page mobile.
Testez dès maintenant la rapidité de votre page Web sur l’application Octopulse.io.

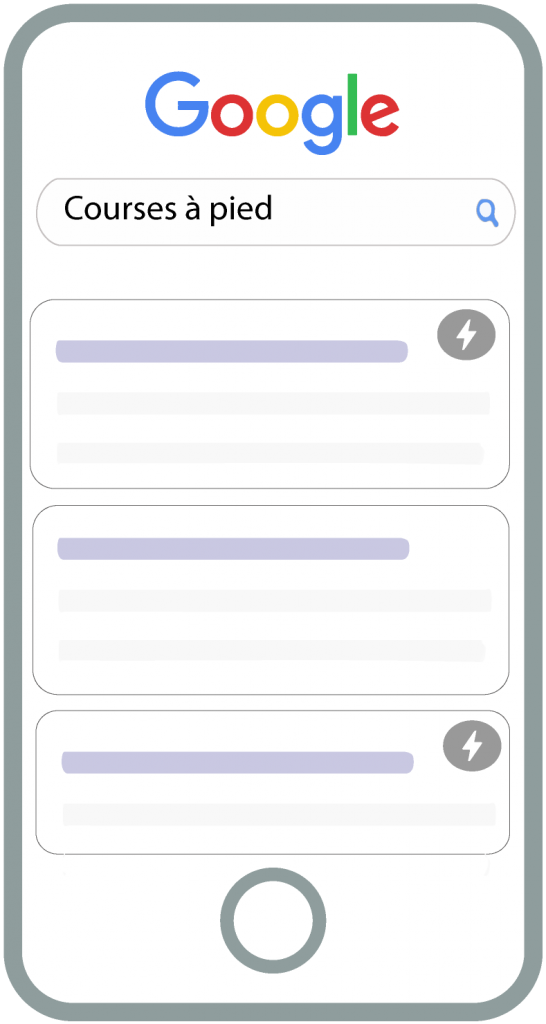
- Utilisez l’AMP ou Pages Mobiles Accélérées
L’AMP est un format open source qui permet d’améliorer la rapidité des pages mobiles. Elles sont jusqu’à 90% plus rapides que les pages ordinaires grâce à l’utilisation de l’AMP HTML, un langage qui élimine les codes parasites et allège les pages.
Ces pages accélérées sont considérées plus « mobile-friendly » par Google, qui les avantage ainsi sur la page de résultats. Ces sites sont même distingués des autres par un pictogramme d’éclair.
Si vous souhaitez utiliser le format AMP, la plupart des Content Management System (Wix, WordPress, etc) offrent des extensions qui le génèrent automatiquement depuis vos pages originales.
Attention toutefois, ce format allégé et simplifié peut avoir des conséquences sur la présentation et l’esthétique des pages. Si ces facteurs sont clés pour votre site, l’AMP n’est peut-être pas la solution optimale.

- Évitez d’inclure des fichiers trop volumineux,
comme des vidéos au format Flash, qui ne pourront pas charger sur mobile. Les utilisateurs seront alors frustrés et seront moins enclins à revenir sur le site.
- Evitez des contenus trop larges pour l’écran mobile.
Ils nécessitent de scroller sur le côté pour visionner le contenu en intégralité, enlevant de la fluidité de navigation.
- N’utilisez pas une écriture trop petite, illisible sur mobile à condition de zoomer l’écran.
- Vérifiez que l’ensemble de vos liens soient facilement cliquables via smartphone: suffisamment grand, non superposés avec d’autres liens, etc.
Vous avez désormais les principales clés pour optimiser la version mobile de votre site et ainsi améliorer au maximum votre référencement.
Vous souhaitez vérifier la bonne compatibilité de votre version mobile ? Diagnostiquez-le dès maintenant et gratuitement sur octopulse.io.

Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.